Dates and times
General descriptions of datepicker, dates and times format
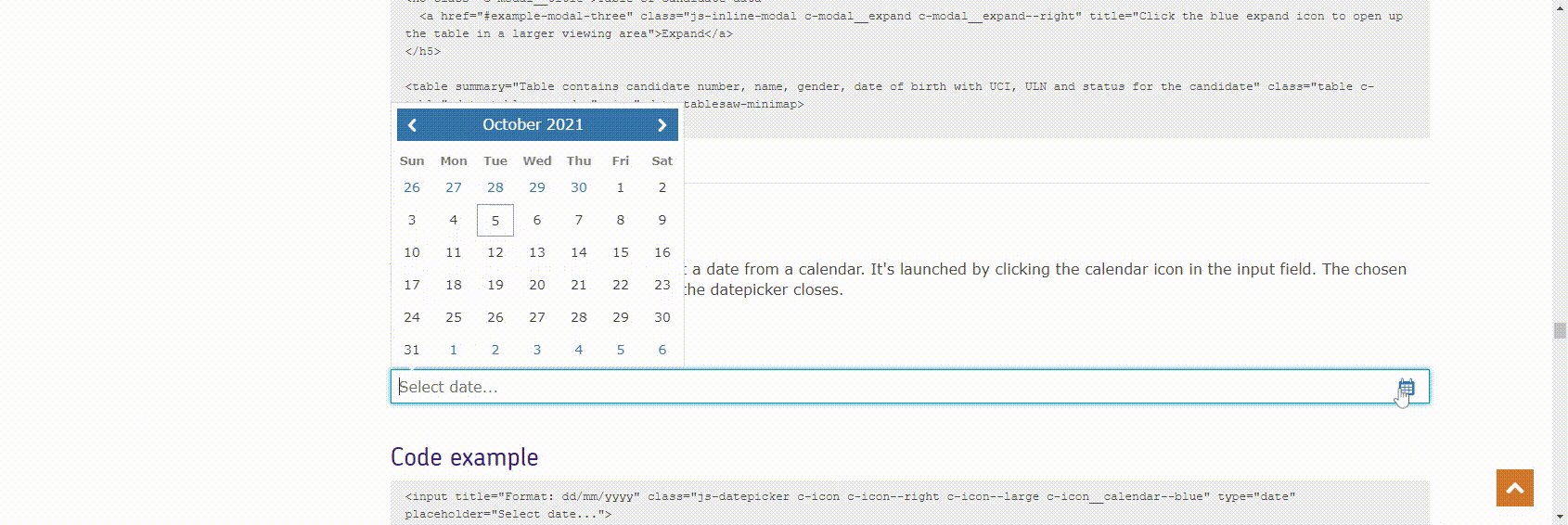
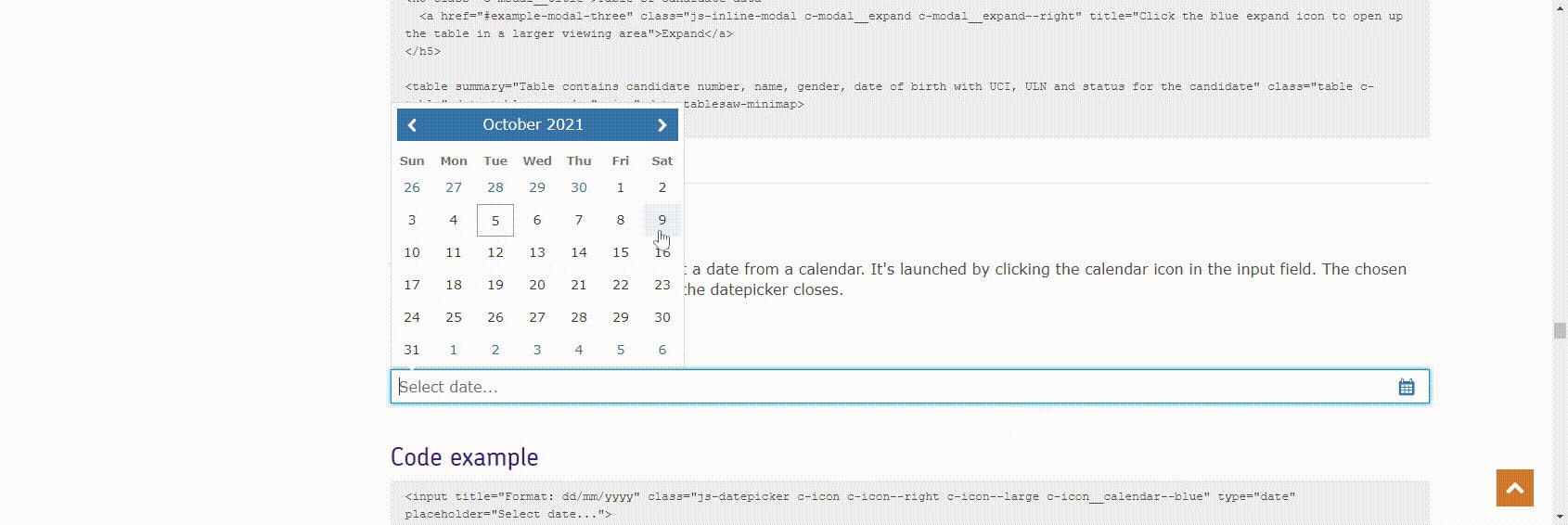
Datepicker
The datepicker allows the user to select a date from a calendar. It's launched by clicking the calendar icon in the input field.
Example
Code example
<input title="Format: dd/mm/yyyy" class="c-icon c-icon--right c-icon--large c-icon__calendar--blue" type="date" placeholder="Select date...">Date and time
Whenever a date and time attribute is displayed, it should follow the "dd/mm/yyyy hh:mm:ss" format.
Example
| Modification date |
|---|
| 15/03/2018 21:56:23 |
| 08/02/2018 17:34:07 |
| 24/01/2018 11:28:16 |
| 16/12/2017 06:42:44 |
Code example
<table summary="Table contains date and time" class="table c-table col-xs col-lg-4 col-md-6 col-sm-12">
<thead>
<tr>
<th>Modification date</th>
</tr>
</thead>
<tbody>
<tr>
<td>15/03/2018 21:56:23</td>
</tr>
<tr>
<td>08/02/2018 17:34:07</td>
</tr>
<tr>
<td>24/01/2018 11:28:16</td>
</tr>
<tr>
<td>16/12/2017 06:42:44</td>
</tr>
</tbody>
</table>