Accordions
Accordions are a vertically stacked list of headings that can each be activated to hide or show content.
An example of where they can be used is a faceted search. The filter headings can be opened to reveal selections and then closed to save vertical space.
Example - Accordion with button
Closed example
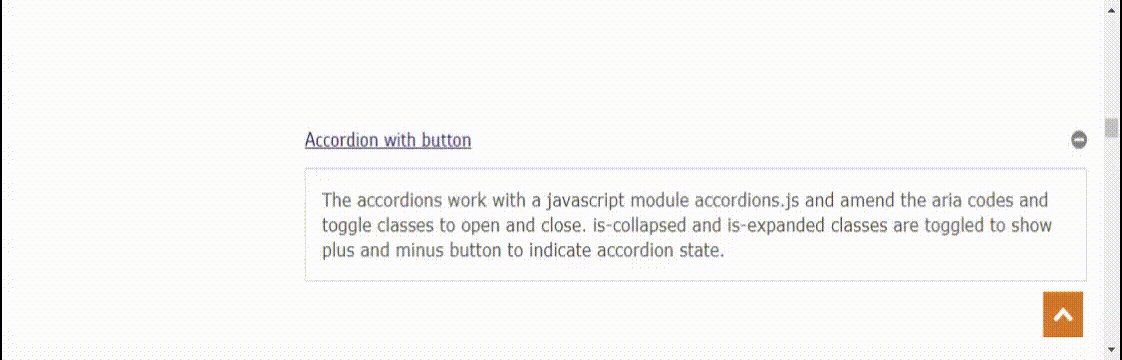
Open accordion example
Code example
<dl>
<dt>
<a href="#accordion1" aria-expanded="false" aria-controls="accordion1" class="c-accordion__title js-accordion-trigger c-accordion__title__btn is-collapsed" >Accordion with button</a>
</dt>
<dd class="c-accordion__item is-collapsed" id="accordion1" aria-hidden="true">
The accordions work with a javascript module accordions.js and amend the aria codes and toggle classes to open and close.
is-collapsed and is-expanded classes are toggled to show plus and minus button to
indicate accordion state.
</dd>
</dl>