Tabs
Tabs enable the display of a range of content within one container. The number of visible tabs depends on the width of the container. Other tabs are hidden within a side panel that the user can access. Tabs are fully responsive.
Tabs for navigation
Example tabs in navigation
this display across page tabs for navigating to page. Please see Navigation page for more examples
Code example
<ul class="c-horizontal-link__list bg-grey-lightest u-mb0">
<li class="c-horizontal-link__list__item">
<a href="#" class="c-horizontal-link__list__item__link">
Tab link 1
</a>
</li>
</ul>
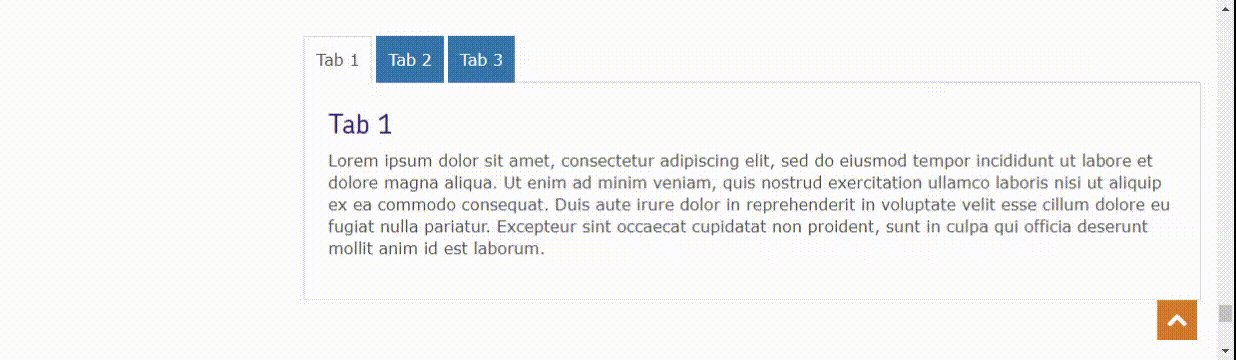
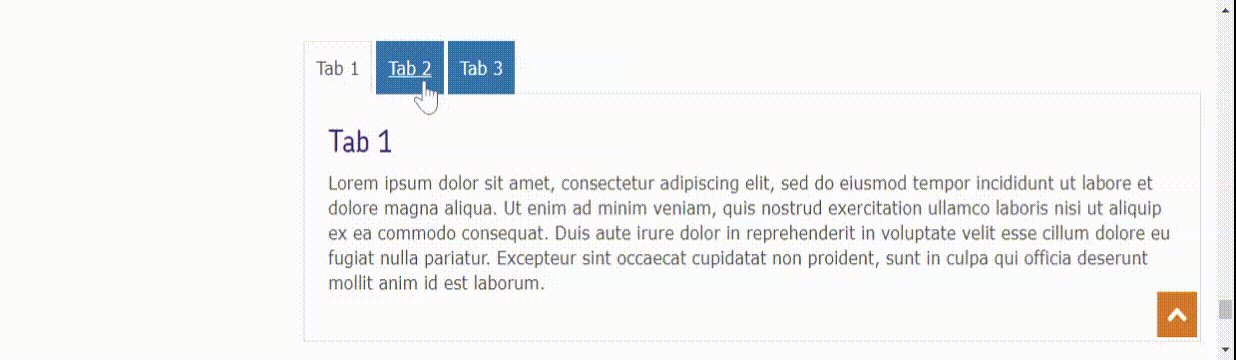
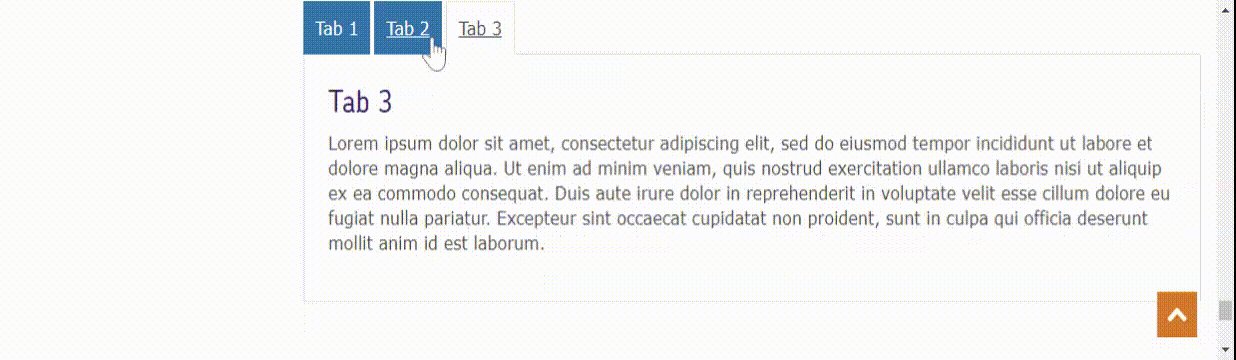
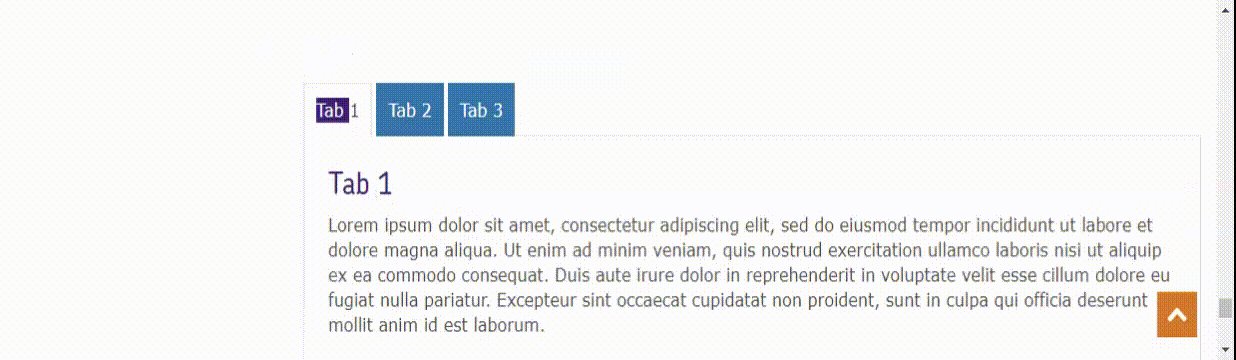
Example of tabs held on single html page interaction
Example
Tab 1
Tab 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Code example
<div class="c-tabs" id="tabset-1">
<div class="c-tabs__nav" >
<a href="#tabset1Anchor" class="js-dropdown-parent c-tabs__nav__menu c-icon c-icon--right c-icon--large c-icon__menu--blue" aria-label="Icon menu for the tabs" data-dropdown="dropdown1"></a>
<ul class='c-tabs__nav__list--primary' role="tablist">
<li class="c-tabs__nav__list__item" id="tab1" >
<a href="#tabset1Anchor" class="c-tabs__nav__list__item__link is-active" role="tab" aria-controls="tab1-content" aria-selected="true" tabindex="0" >Tab 1</a>
</li>
</ul>
<div class="c-tabs__nav__list--secondary c-dropdown c-dropdown__close-btn c-dropdown__span js-dropdown" id="dropdown1"></div>
</div>
<div class="c-tabs__content" id="tab1-content" aria-hidden="false" aria-labelledby="tab1" role="tabpanel">
<h2>Tab 1</h2>
<!--tab content in here-->
</div>
</div>